اگر در دنیای طراحی وب تازهکار هستید یا به دنبال ابزاری ساده و کاربردی برای ساخت سایتهای حرفهای میگردید، افزونه Elementor همان چیزی است که نیاز دارید. با این صفحهساز محبوب وردپرس، میتوانید وبسایتهایی زیبا و واکنشگرا طراحی کنید، آن هم بدون نیاز به کدنویسی! اما برای شروع کار با المنتور، ابتدا باید آن را به درستی نصب و فعال کنید. در این مقاله، راهنمای کامل و جامع نصب و فعالسازی Elementor و افزونههای وردپرس را توضیح میدهیم و نکات مهمی را که ممکن است در طول راه با آنها روبرو شوید، بررسی میکنیم.
قبل از اینکه به نصب بپردازیم، بیایید یک سوال اساسی را بررسی کنیم: چرا باید از المنتور استفاده کنیم؟ المنتور با ارائه قابلیتهای بینظیری مثل ویرایش زنده، طراحی واکنشگرا و ابزارکهای متنوع، زندگی طراحان وب را متحول کرده است. فرقی نمیکند شما یک مبتدی باشید یا یک طراح حرفهای، المنتور به شما امکان میدهد به سرعت وبسایتهایی چشمنواز بسازید. همانطور که استیو جابز گفت: «سادگی، نهایت پیچیدگی است.» المنتور نیز این جمله را به بهترین شکل ممکن در دنیای طراحی وب پیاده کرده است.
پیشنیازهای نصب المنتور
برای نصب المنتور، ابتدا باید مطمئن شوید که وبسایت شما حداقل نیازمندیهای لازم را داراست. وردپرس شما باید نسخه ۵.۰ یا بالاتر باشد و PHP سایت نیز حداقل به نسخه ۷.۴ ارتقا یافته باشد. همچنین، افزونه المنتور با اکثر قالبهای وردپرس سازگار است، اما بهتر است از قالبهایی که بهینهسازیشده برای المنتور هستند، استفاده کنید. اگر هنوز شک دارید، نگاهی به قالبهای محبوبی مثل Astra یا Hello Elementor بیندازید.
نصب و فعالسازی Elementor
بخش اول:
Elementor ابزاری قدرتمند برای طراحی وبسایتها در وردپرس است. این ابزار به صورت یک افزونه ارائه شده و نصب آن از طریق وردپرس بسیار ساده است.
مراحل نصب و فعالسازی:
- ورود به مدیریت وردپرس (WP Admin): به داشبورد مدیریت وردپرس وارد شوید.
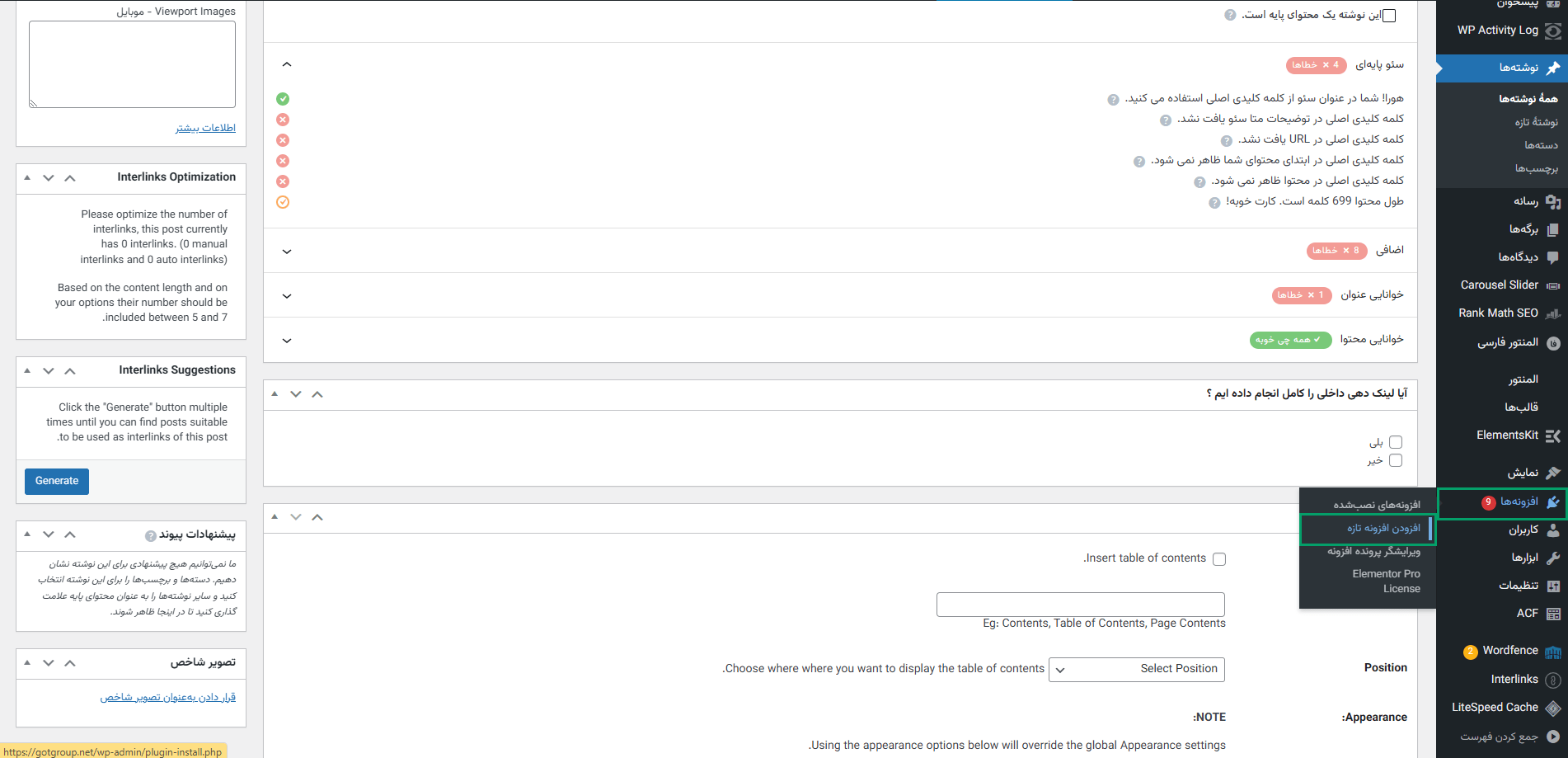
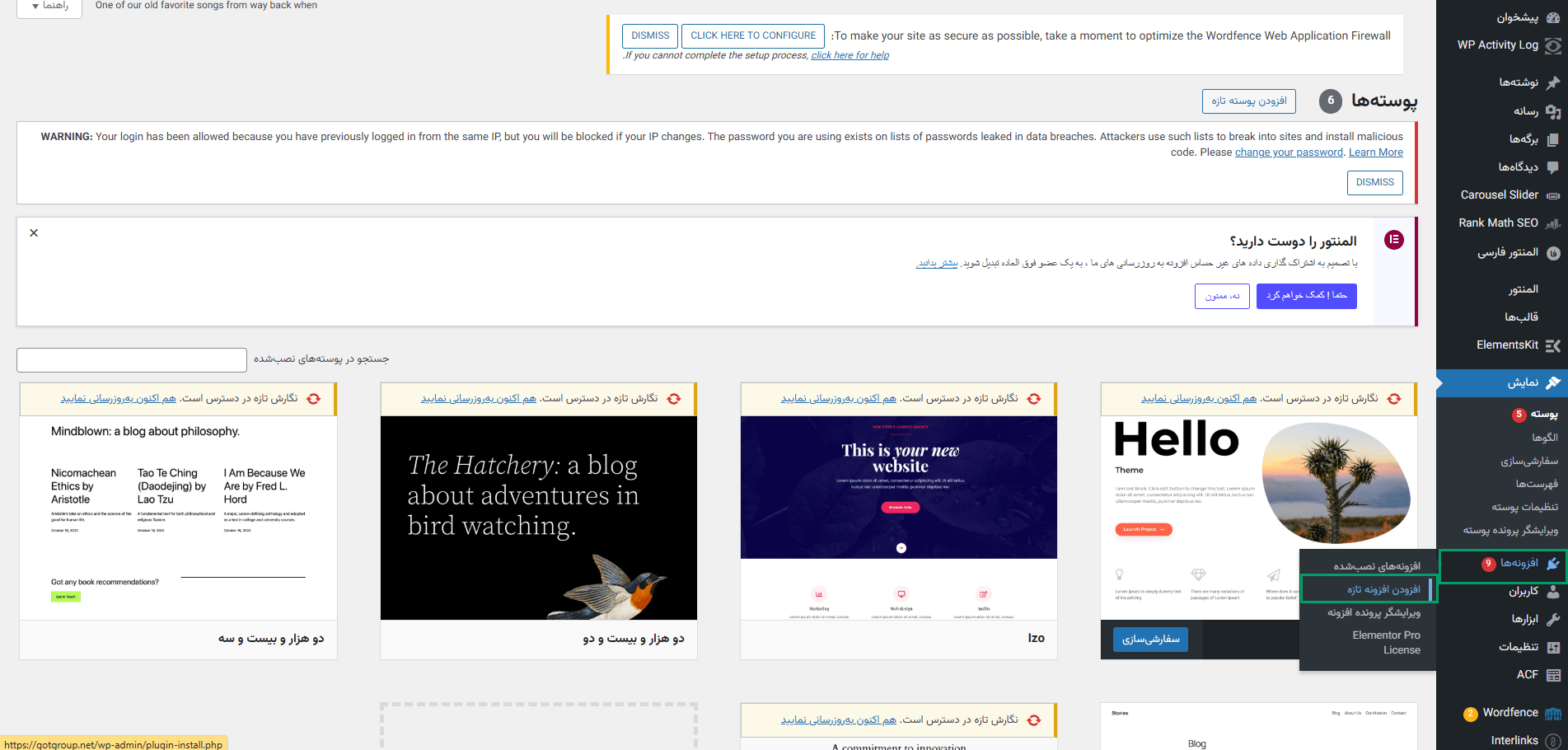
۲.رفتن به بخش افزونهها: در منوی مدیریت، به مسیر افزونه ها > افزودن افزونه تازه بروید. در این صفحه میتوانید افزونههای مختلف را مشاهده کنید.

۳.جستجوی افزونه Elementor: در کادر جستجو، عبارت “Elementor ” را تایپ کنید. این افزونه بهصورت یک “E” صورتی روشن در داخل دایرهای نمایش داده میشود.
۴.نصب افزونه: روی دکمه Install Now کلیک کنید. پس از چند ثانیه، این دکمه به Activate تغییر میکند. با کلیک بر روی دکمه Activate، افزونه فعال میشود.

۵.ادامه تنظیمات: پس از فعالسازی، مراحل بعدی برای تکمیل تنظیمات ادامه پیدا میکند.
ایجاد حساب در Elementor
بخش دوم:
ایجاد حساب کاربری در Elementor دسترسی به کتابخانهی الگوها و دیگر امکانات این افزونه را ممکن میسازد.
مراحل ایجاد حساب:
- ادامه با Google: با استفاده از شناسه Google، حساب خود را ایجاد کنید. ورود به حساب در آینده با کلیک روی گزینه Continue with Google امکانپذیر است.
- ادامه با Facebook: با استفاده از شناسه Facebook، حساب خود را ایجاد کنید. ورود به حساب در آینده با کلیک روی گزینه Continue with Facebook انجام میشود.
- ادامه با Apple: ایجاد حساب با استفاده از شناسه Apple و ورود سریع در آینده با این روش.
- ادامه با ایمیل: ایمیل خود را وارد کرده، رمز عبور انتخاب کنید و روی Create Account کلیک کنید. پس از ایجاد حساب، ایمیلی حاوی کد تأیید دریافت میکنید که باید آن را وارد کنید.
توجه: مطمئن شوید به ایمیلی که ثبتنام کردهاید، دسترسی دارید.
نصب تم Hello
بخش سوم:
تم Hello یک تم سبک و سریع است که انعطافپذیری بالایی برای طراحی سایتها فراهم میکند.
مراحل نصب:
- روی گزینه Continue with Hello Theme کلیک کنید تا تم Hello نصب شود.
- توجه: اگر نمیخواهید از این تم استفاده کنید، میتوانید بعداً آن را تغییر دهید.
نامگذاری سایت
بخش چهارم:
هر وبسایت وردپرسی باید یک نام داشته باشد.
مراحل:
- حفظ نام فعلی: اگر میخواهید نام فعلی سایت خود را حفظ کنید، روی Skip کلیک کنید.
- تغییر نام سایت: نام جدید را وارد کرده و روی Next کلیک کنید.
اضافه کردن لوگو
بخش پنجم:
لوگوها عموماً در هدر وبسایت نمایش داده میشوند و به شناسایی برند شما کمک میکنند.
مراحل:
- اضافه نکردن لوگو: اگر لوگو ندارید، روی Skip کلیک کنید.
- اضافه کردن لوگو: تصویر لوگو را بکشید و در کادر مشخص شده رها کنید یا از کتابخانه رسانه استفاده کنید.
شروع ساخت سایت
بخش ششم:
برای شروع کار روی سایت خود میتوانید یکی از گزینههای زیر را انتخاب کنید:
- شروع از یک بوم خالی: طراحی سایت را از ابتدا آغاز کنید.
- استفاده از الگوهای آماده: از الگوهای حرفهای Elementor استفاده کنید تا سریعتر سایت خود را بسازید.
توجه: اگر نسخه Elementor Pro را خریداری کردهاید، میتوانید از مجموعهی بزرگتری از الگوها استفاده کنید.
نصب افزونههای وردپرس
بخش هفتم:
افزونهها قابلیتهای وردپرس را گسترش میدهند. در اینجا دو روش برای نصب افزونهها آورده شده است:
-
نصب افزونه ازکتابخانه ورد پرس
- به مدیریت وردپرس (WP Admin) وارد شوید.
- به بخش Plugins بروید.
۳.روی Add New Plugin کلیک کنید.
۴.افزونهها را مرور کرده یا نام افزونه مورد نظر را جستجو کنید.
۵.روی Install Now کلیک کنید تا افزونه دانلود و نصب شود.


-
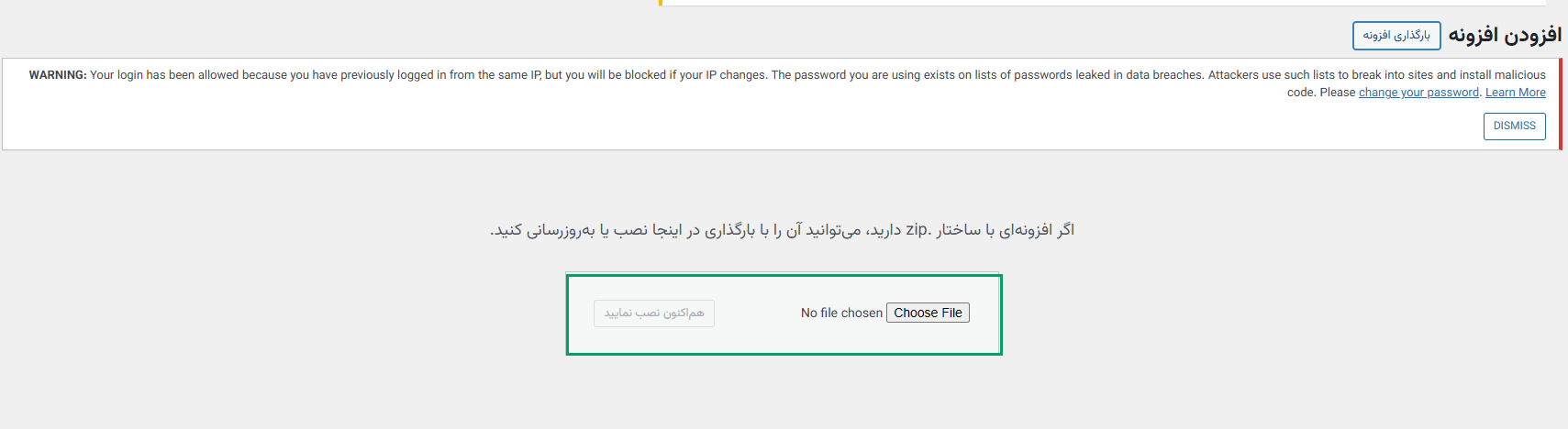
نصب افزونه از کامپیوتر (PC)
- به مدیریت وردپرس (WP Admin) وارد شوید.
- به بخش Plugins بروید.
- روی Add New Plugin کلیک کنید.

۴.روی Upload Plugin کلیک کرده و فایل افزونه را از کامپیوتر خود آپلود کنید.

نکات مهم پس از نصب
بعد از نصب المنتور، بهتر است این نکات را رعایت کنید تا تجربه بهتری داشته باشید:
- همیشه افزونه و قالبهای خود را بهروزرسانی کنید تا باگها و مشکلات احتمالی رفع شوند.
- از بخش تنظیمات المنتور، عملکرد و نمایش صفحات خود را بهینه کنید.
- اگر در ایران هستید، از سازگاری المنتور با زبان فارسی و قابلیت راستچین بهرهمند شوید. المنتور به خوبی از فونتهای فارسی پشتیبانی میکند.
گاهی ممکن است هنگام نصب یا استفاده از المنتور با مشکلاتی روبرو شوید. نگران نباشید، برای هر مشکلی راهحلی وجود دارد. مثلاً اگر المنتور به درستی بارگذاری نمیشود، ممکن است نیاز باشد حافظه PHP سایت خود را افزایش دهید. یا اگر ابزارکها ظاهر نمیشوند، احتمالاً باید افزونههای دیگر را غیرفعال کنید تا تداخلها برطرف شوند.
نتیجهگیری
نصب و فعالسازی Elementor اولین گام برای ورود به دنیای طراحی وب بدون کدنویسی است. این افزونه با قابلیتهای قدرتمند و رابط کاربری ساده خود، به شما امکان میدهد وبسایتهایی حرفهای و خلاقانه بسازید. اگر هنوز المنتور را نصب نکردهاید، همین حالا دست به کار شوید و تجربهای جدید را آغاز کنید. و اگر سوالی دارید، در بخش نظرات با ما در میان بگذارید. همچنین پیشنهاد میکنیم دیگر مقالات ما درباره المنتور را بخوانید تا به یک طراح حرفهای تبدیل شوید!